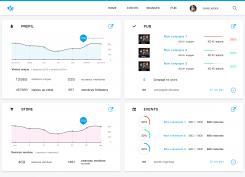
Mise en valeur des quantités 'followers' etc..
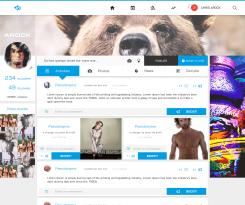
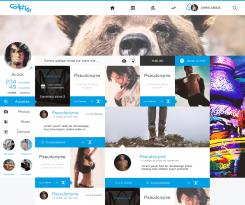
les modules ont une ombre pour les distinguer. Le Pseudo de la page est afficher sur un fond noir a 10% d’opacité avec une légère ombre pour rester lisible sur une photo de couverture blanche.
menu place sous la photo de couverture dans l'alignement du fil d’actualité.
avec ce format de modules de notifications, sur un moniteur standard on peut afficher 2 / 3 notifs sans avoir a scroller ( facebook permet a peine 1 parfois )
les blocs notifs ont l'avantage de pouvoir etre ajustable en hauteur du coup.
Ce qui est bleu est clickable.
Refonte graphique de 2 pages web
- Titulaire du concours: RomainDubois
- Categorie: Pages web
- Statut: Terminé
- Fichiers: Fichier 1, Fichier 2, Fichier 3
Date de lancement: 30-11-2014
Date de clôture: 15-12-2014
Tout a commencé par une idée...
Un guide court et interactif les a aidés à découvrir leur style de design et a parfaitement saisi ce dont ils avaient besoin.
Brandsupply est une plateforme où des professionnels créatifs et des entreprises collaborent sur des projets et des designs uniques.
Les clients à la recherche, par exemple, d’un nouveau logo ou d’une identité visuelle décrivent leurs besoins. Ensuite, les designers peuvent participer au projet via Brandsupply en soumettant une ou plusieurs propositions. Le client choisit finalement le design qu’il préfère.
Les coûts varient selon le type de projet — à partir de 169 € pour un nom d’entreprise ou de projet, jusqu’à 539 € pour un site internet complet. Le client décide lui-même du montant qu’il souhaite investir pour l’ensemble du projet.
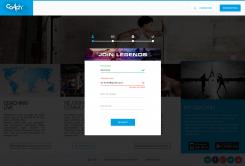
remplacement des icônes 'loupe +'
ainsi que modification du header menu avec ajout de la meme ombre que sur les modules pour mieux distinguer celle-ci.
La bande bleue a était épaissie de 60%
Rajout d'un effet de lumiere / couleur sur la photo ainsi que l'accroche bien Bold
J'ai beaucoup étudié le design de cette page, afin d’être original par rapport a facebook, malgré les fonctions identiques.
la colonne de gauche et de droite sont fixe tandis que le fil d’actualité lui scroll.
le fil d’actualité est prolonge verticalement pour montrer la continuité de celui-ci.
les footer d’éléments sont bleu afin qu'il y est plus d’homogénéité dans les blocs.
En effet c'est plus organisé mais il faudrait que l'on puisse vraiment plus distinguer le menu de gauche du fil d'actualité (inclure une marge).
Concernant le fil d'actualité il faudrait mettre les éléments les uns en dessous des autres. Le fait d'avoir un quadrillage de feeds est très beau à regarder mais rend illisible les posts.
Mettre la flèche IN à la place du logo dans le header.
Pour le pico BOOST il faut trouver autre chose (rapprochez vous plus du côté "motivation" que du côté "musculation").
J'aimais beaucoup l'idée d'avoir le menu (Activités, Photos...) en dessous de la photo de couverture.
Pour la partie photo je préférais votre ancienne proposition avec les photos carrés collés 2 par 2.
Le nombre de followers et de followings n'est pas assez mis en avant (beaucoup trop d'info sur la partie de gauche)
Mettez le pseudo ailleurs et d'une manière plus choisi (sur la photo de couverture?, dans un encadré dédié?...)
Le picto de notification doit être dans un rond rouge (ok pour la cloche)
Entièrement refais la grille.
Chaque module est base sur sa propre grille a 12 colonnes.
Les éléments bleu sont pour signaler qu'ils possèdent une action.
Oui on se rapproche de l'esprit recherché.
le picto "en voir plus" est à changer (ca ne fait pas un zoom, mais ca envoie sur la page correspondante).
L'ensemble est homogène et le style cohérent. Quelques améliorations à apporter néanmoins en terme de design (on ne distingue pas le header par exemple,la bande bleu du header est à épaissir...)
 Nederland
Nederland
 België
België
 Deutschland
Deutschland
 Österreich
Österreich
 United Kingdom
United Kingdom
 International
International